구현하려는 것
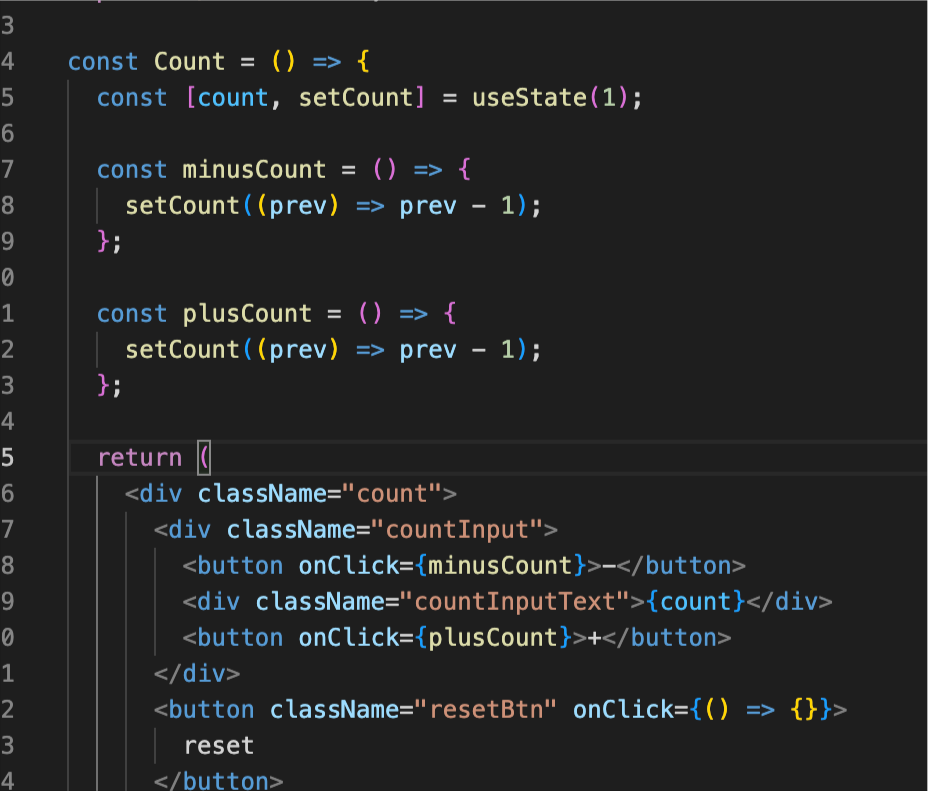
- useState를 선언합니다.
- 선언된 상태는 숫자를 관리하는 상태여야 합니다.
- – 버튼을 눌렀을 때 숫자가 1씩 감소하도록 구현해주세요.
- + 버튼을 누르면 숫자가 하나씩 증가합니다.
- 기본값으로 재설정 버튼을 누르면 숫자 1이 됩니다.
기능을 수행하는 2가지 방법
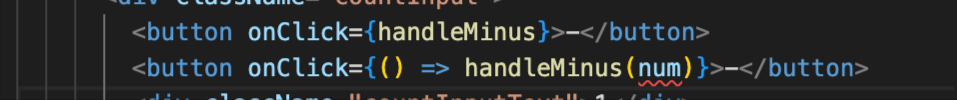
하나. (); 너만 오면 함수를 즉시 실행
2. () => {} 인수 값으로 무언가를 전달해야 하는 경우 콜백 함수를 사용하십시오. 나중에 전화해


상태를 얻는 2가지 방법
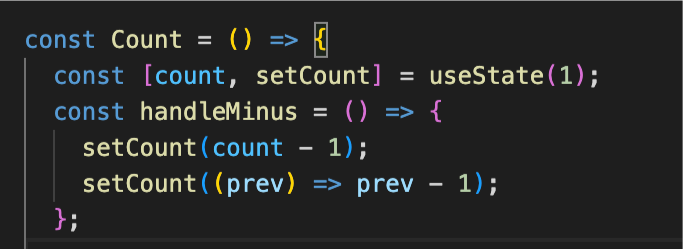
하나. setState(상태 – 1 ); -> 이전 값이 무엇이든 상관없이 -1로 설정하면 됩니다.
2. 콜백: setCount((이전) => 이전 – 1); -> 이전 값이 무엇인지 확인하고 -1로 설정
있다
세는 것과 같은 상태 이전 값에 따라 값이 변경되기 때문에 이전 값은 매우 중요합니다!
그만큼 ‘기능 업데이트’ 라고 불리는,
거의..? 콜백함수가 있는 방식을 다들 선호하신다고 합니다!!!!!
나도 써볼게!..!
prev는 변수이므로 어떤 이름이든 사용할 수 있습니다!!
국정강의를 들은 후, useState의 setState는 그 자체입니다. 비동기 성격이 있다고 하더군요.
비동기식: 시간이 걸립니다.
컴퓨터가 위에서 아래로 코드를 읽고 해석할 때, 비동기 함수는 순차적으로 실행되지 않고 나중에 실행됩니다.

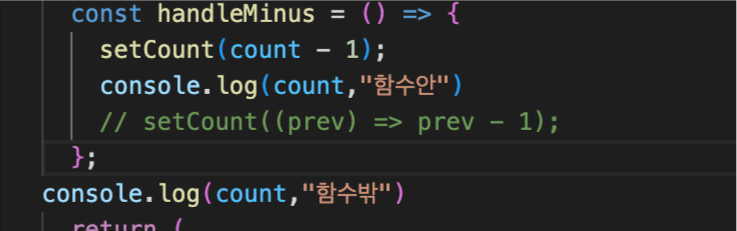
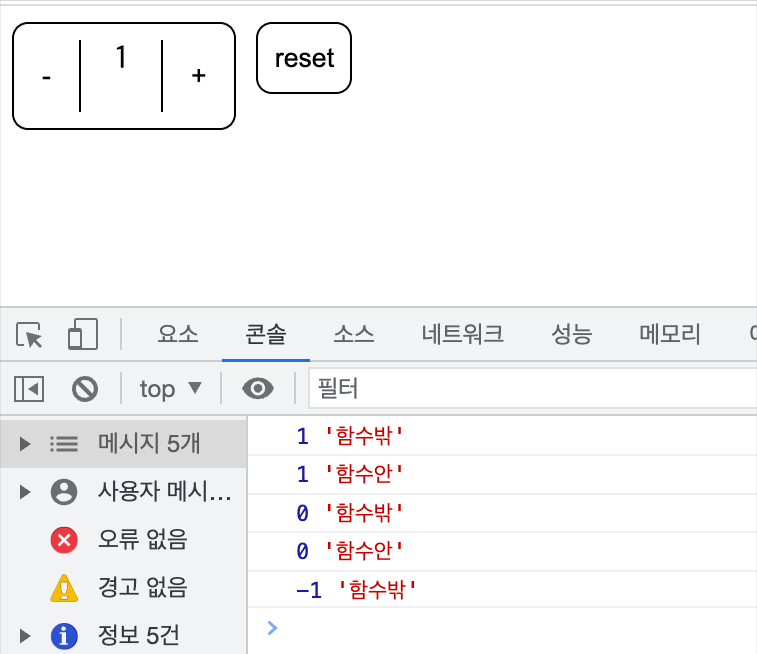
이렇게 일하다 내부와 외부 console.log를 찍어서 확인해보면,

함수에서 -1로 설정된 값은 즉시 적용되지 않습니다.
지면 : setCount 값에 적용하는 데 시간이 좀 걸리기 때문입니다. 설정 후 다시 렌더링됩니다. = 다시 그림을 그립니다.
컴퓨터가 위에서 다시 읽습니다. console.log 외부 함수(외부 함수)
렌더링을 다시 렌더링할 때 함수 외부에서 다시 함수를 호출했기 때문에 두 번 캡처되었습니다.
handleMinus 함수가 실행될 때 그제서야 console.log(‘inside function’)가 실행되고 있음을 확인할 수 있었습니다.
처음부터 비동기 자식입니다.
원하는 기능으로 만든 코드

const handleCount = (event) => {
setCount((count) => (event ? count + 1 : count - 1));
};
return (
<div className="count">
<div className="countInput">
<button onClick={() => handleCount(false)}>-</button>
<div className="countInputText">{count}</div>
<button onClick={() => handleCount(true)}>+</button>
</div>
<button className="resetBtn" onClick={resetCount}>
reset
</button>
</div>
);
* 수량을 1개 이상으로 설정하고 싶은 경우
const minusCount = () => {
if(count > 1 ){
setCount((count)=> count-1)
}
}
count >1 && setCount((count)=>count-1);
* 리셋을 누르면 재초기화
const resetCount = () => {
setCount(1);
};
기본값으로 재설정 🙂 !! 성공
이 보완 클래스는 매우 보람이 있어서 상태를 사용하여 간결한 방식으로 함수 표현식을 작성할 수 있습니다 🙂 yupyyyyyyyyyyyyyyyyyyyyyyyyyyyyyying